Composite Portraits
Putting People Together
Portrait compositing is the art of carefully selecting features from multiple faces which are layered and blended together to render a seamless new unique portrait. In the adjacent photo gallery I demonstrate the concept by combing an old portrait of myself and a friend, Aaron Prudenciado, to create Jaron Prudibbs.

From Photo To Vector
Working With Gradient Mesh
Raster files like JPEGs, GIFs, TIFFs, and PNGs can contain fantastic images, and each format has its advantages, however, they all have one massive draw back. Raster images are pixelated — and when scaled up can quickly become unusable. This is where vector images shine. A vector image is not created with individual coloured pixels but instead represents a mathematical formula relating a series of points, lines, and curves. This means a vector will be as smooth at ten inches wide as it will at ten feet. One way to reproduce a raster image as a vector file is through the creation of a gradient mesh.
A gradient mesh is a network of coloured points which fade together to produce a “mesh of gradients”. To create this mesh an artist must sample colours from an image and carefully place them along the vertices where one hue shifts to the next. When done correctly this creates a reproduction which can now be infinitely scaled as needed. This makes a gradient mesh particularly useful in situations where size is a major consideration — ie. a billboard advertisement.

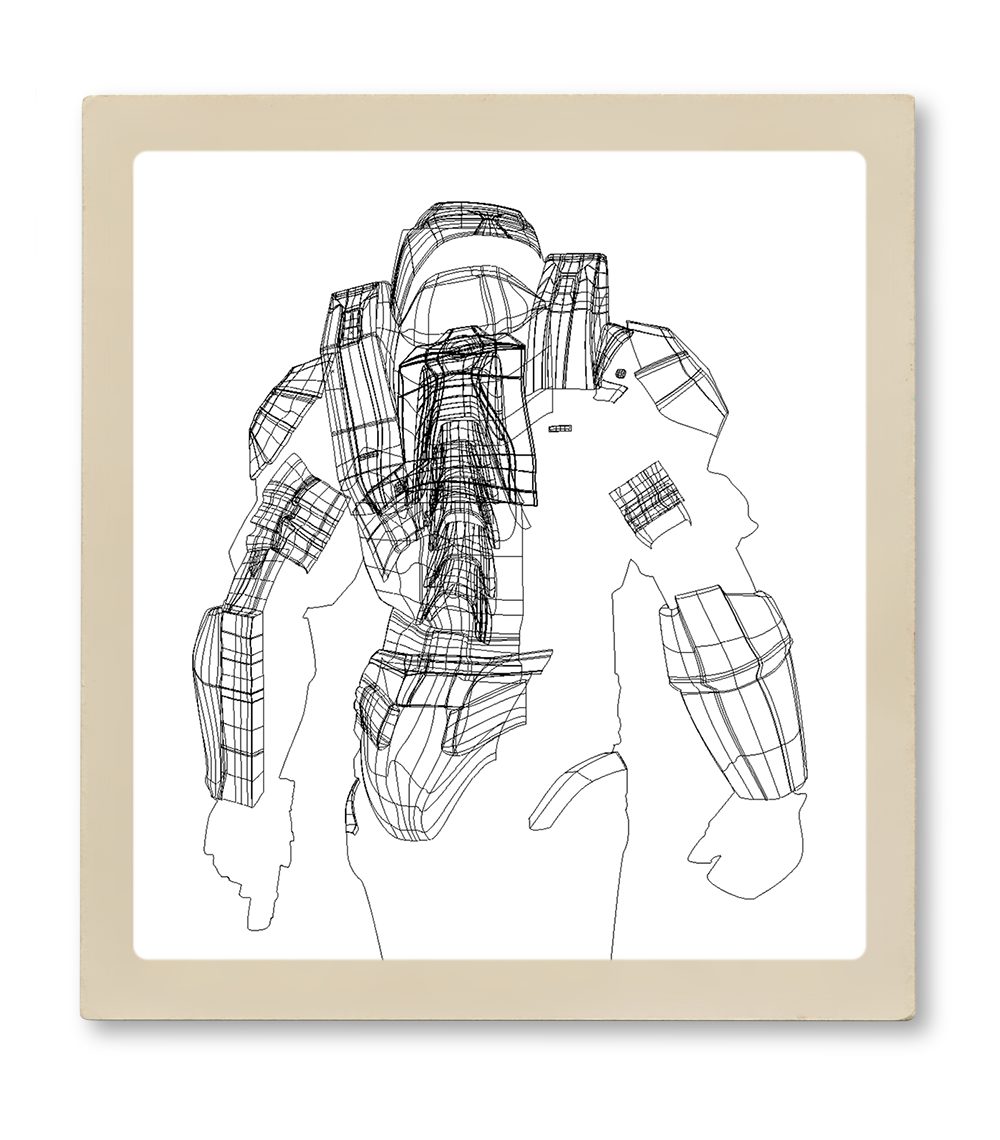
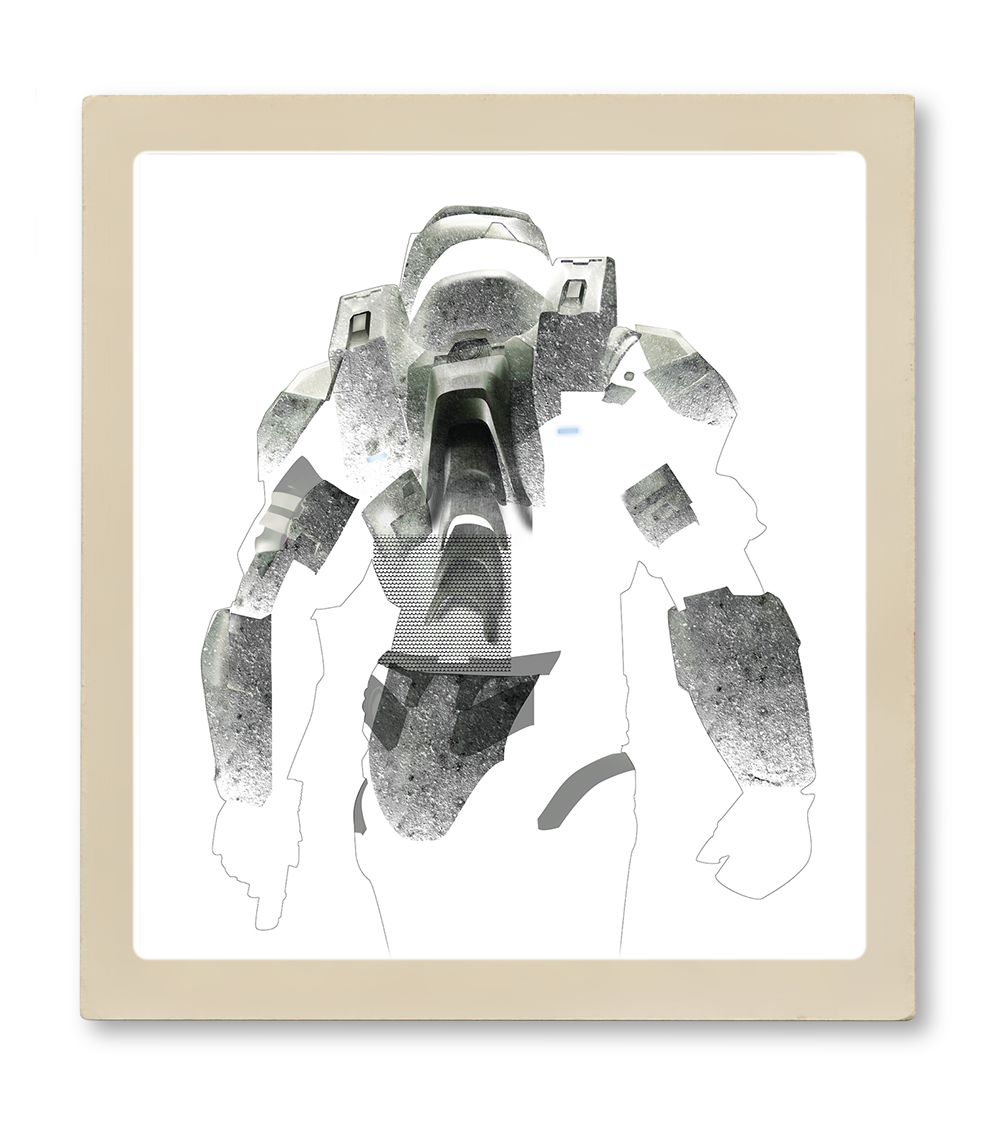
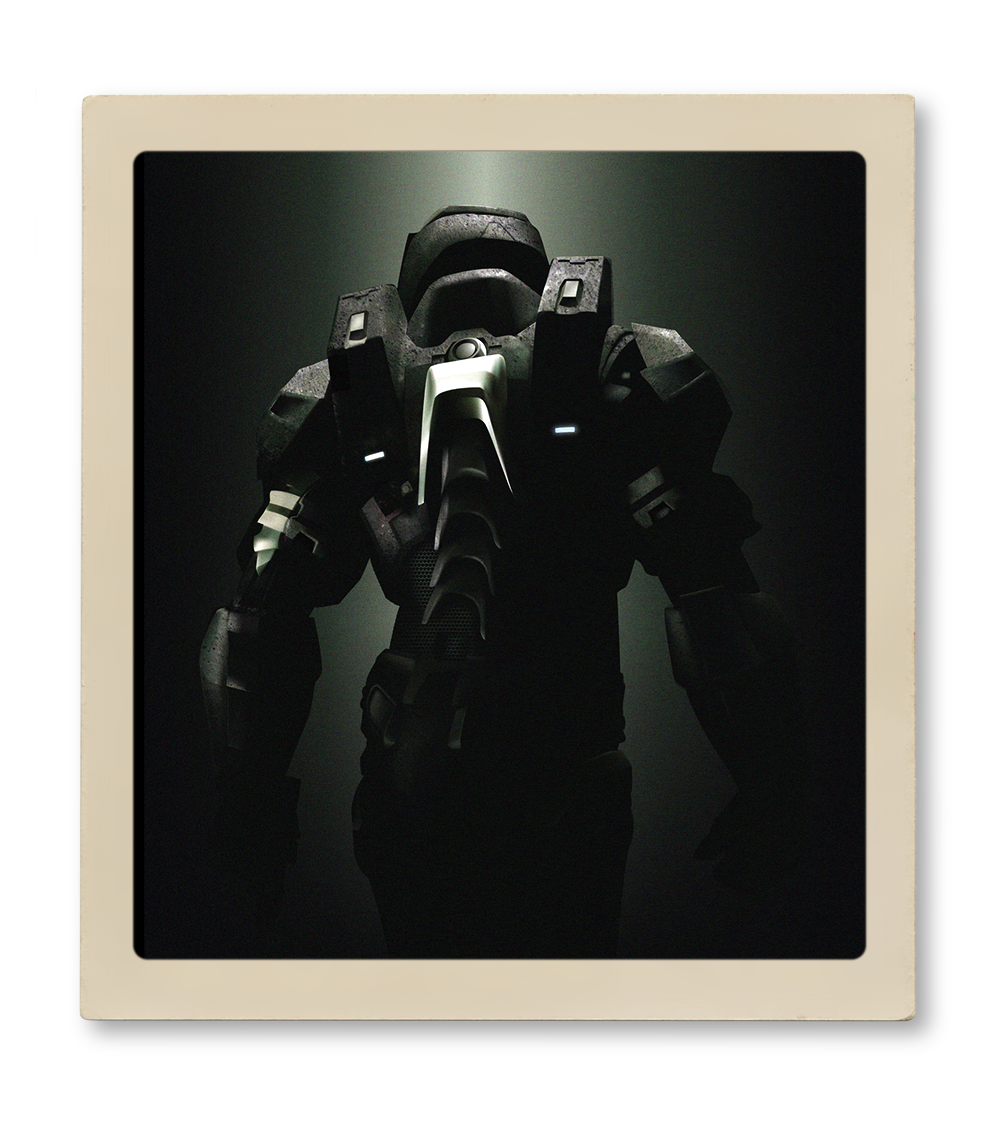
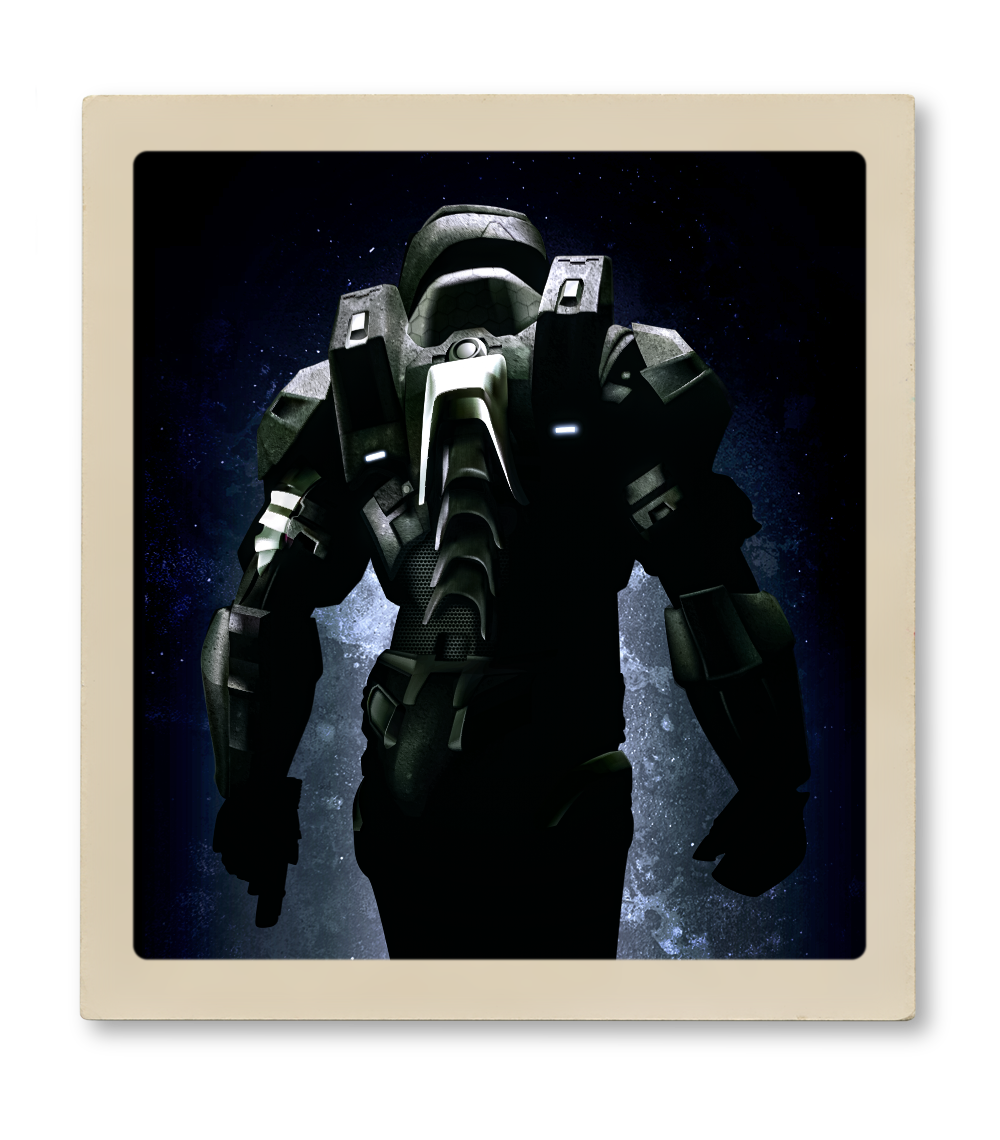
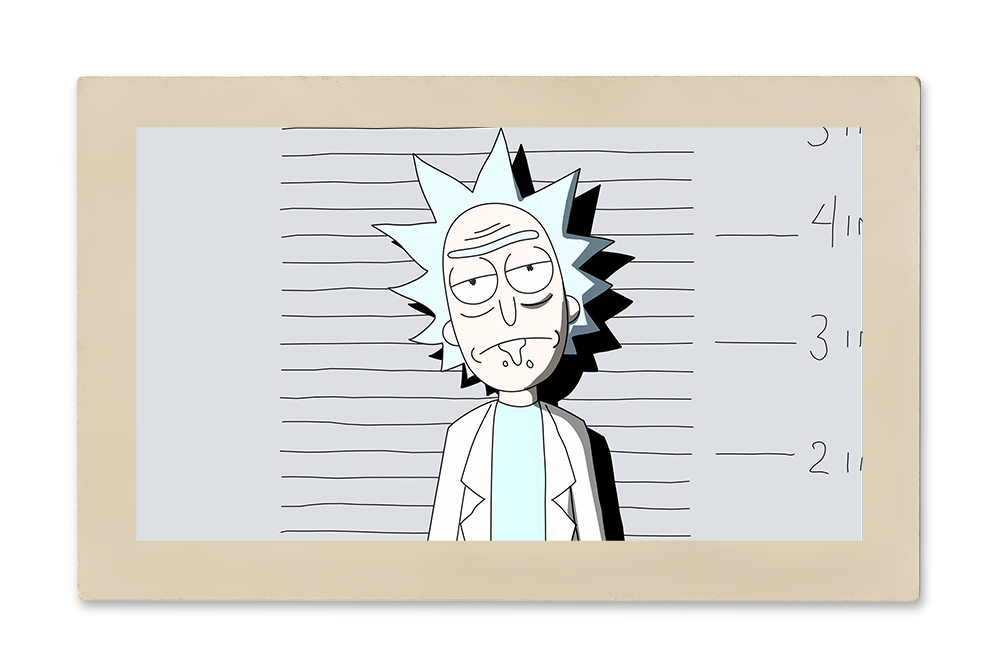
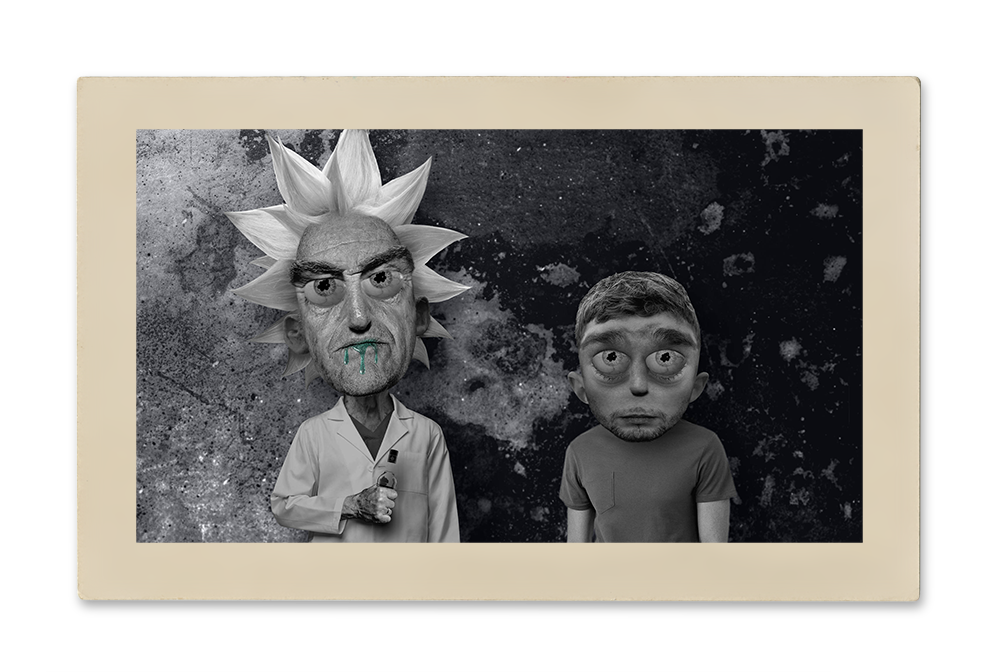
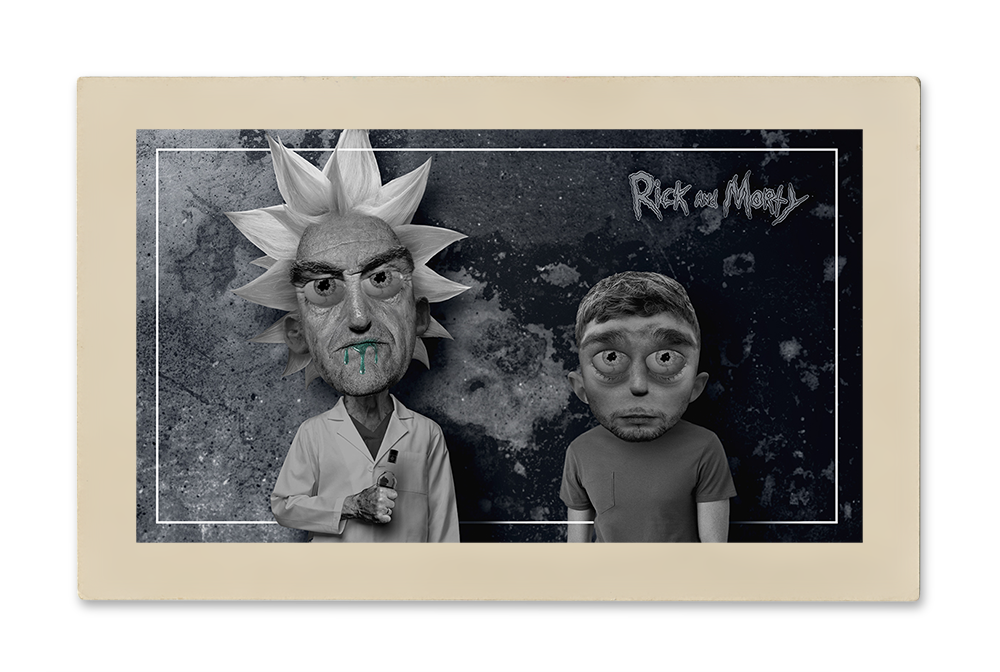
Character Rendering
Rick and Morty Get Real
Photo compositing is also a great tool for quickly rendering truly realistic looking images. The primary advantage over CGI is that because you are working from actual photos the resulting image has the small built-in imperfections of the real world which are very difficult to reproduce purely digitally. The time to render a computer generated image also grows exponentially with small increases in detail, while a composite’s resolution is determined entirely by the starting assets. Unfortunately, this is also compositing’s major drawback, as your render must be built from perfectly selected initial images. The gallery demonstrates the process with a rendering I created based upon a frame from the cartoon Rick and Morty.

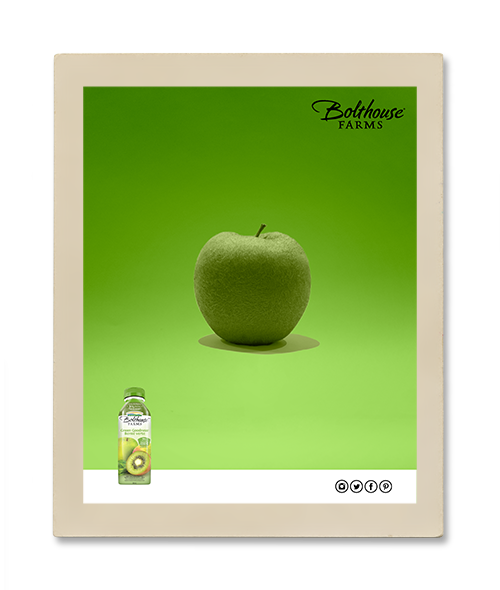
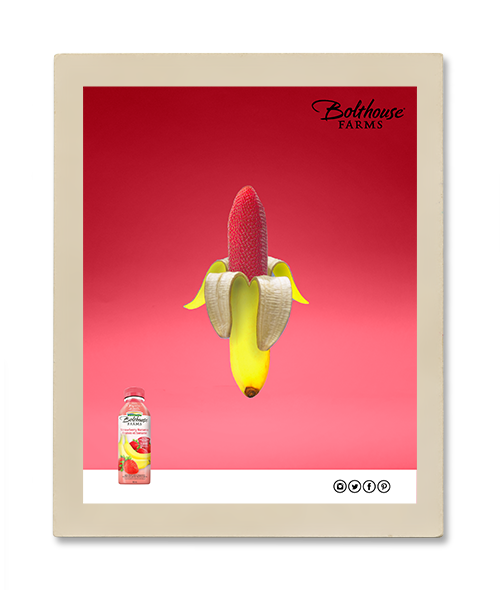
Bolthouse Farms
The Perfect Combination Of Fruits
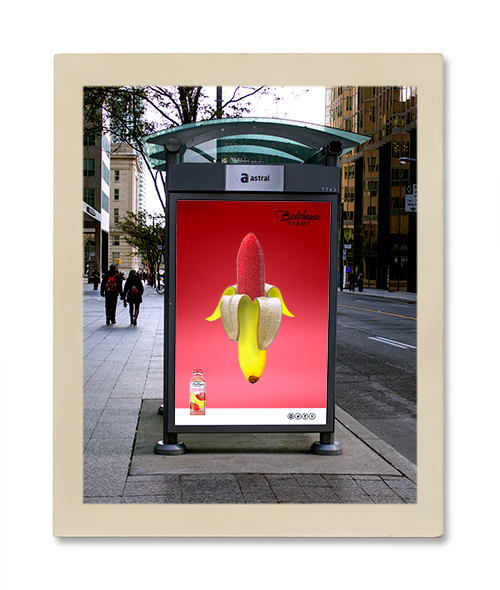
Bolthouse Farms produces a series of dairy-free, plant-based, gluten-free, no sugar added beverages. On the left are two photo composites I created to advertise their Apple/Kiwi and Strawberry/Banana mixed fruit smoothies. For the concept I wanted to create something minimalist, that portrayed the idea of blended fruit combinations without relying on text. To do this I photographed samples of the four fruit ingredients and then combined their signature features to create the new “blended” Apple/Kiwi, and Strawberry/Banana. The photocards illustrate the concept and its application.

Week Gods
The 7 Days of Space
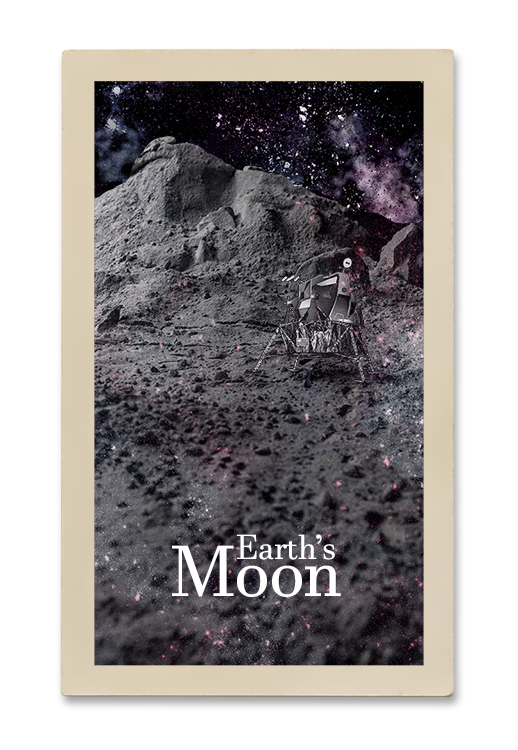
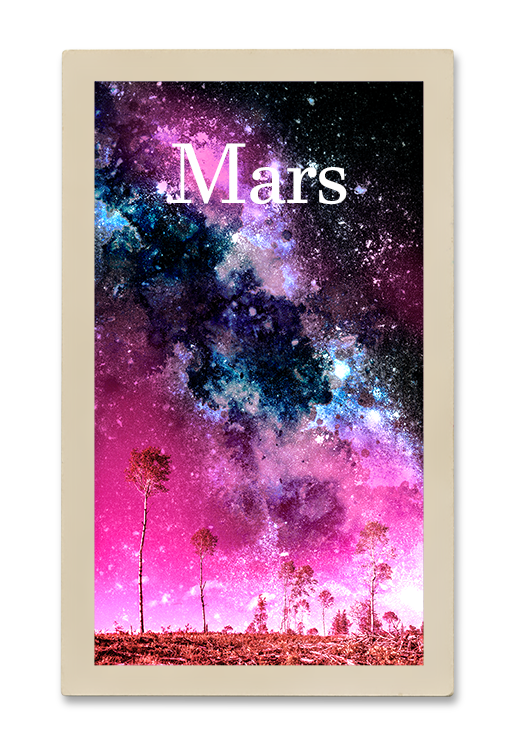
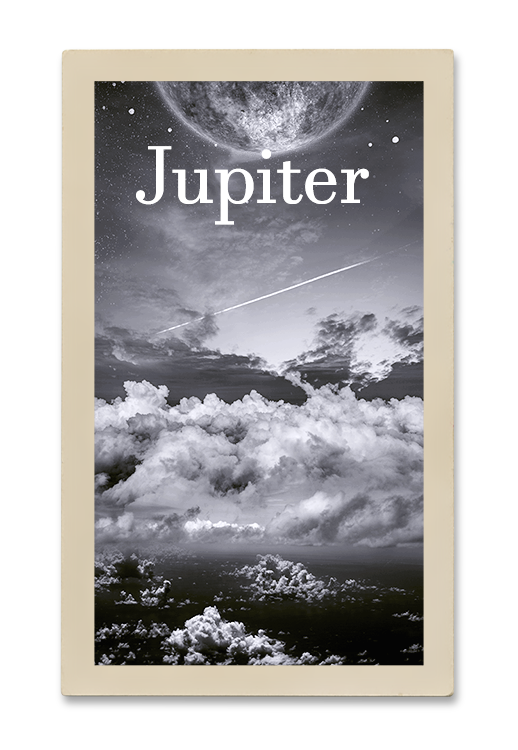
This project started with the idea of creating a series of 7 phone backdrops which would be tied to, and rotate in accordance with, the days of the week. While researching the history of the week for ideation I found that each of the Gods, for which the days were named, also had a corresponding solar body. This is where I got the concept for 7 Days of Space.
The design of the backgrounds was loosely based on a combination of old travel posters and early NASA illustrations. To add to the challenge I decided each image had to be created entirely with material assets which would then be layered, transformed, and highlighted in Photoshop. This means every aspect of each image, with the exception of the text and planetary rings, is either a photo or scan of an actual object or place. As an example the Moon: The planet was created with dry cement dusted across crumpled paper, the lander is composited from photos of tinfoil and drywall, and the pigment of the sky is a mix of food colouring and water mixed in a glass bowl on a scanner.
To tie the whole project together each of the images also contains at least one material that is a direct reference to the God the day is named after. In the case of the moon the speckling across the image was made with scans of ground cow bone — for the animals sacrificed at her alter.

Oakville Place
An Interactive Directory
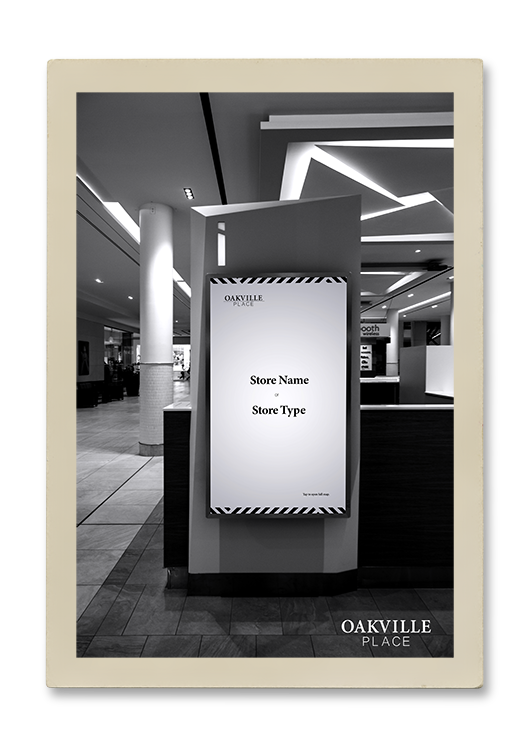
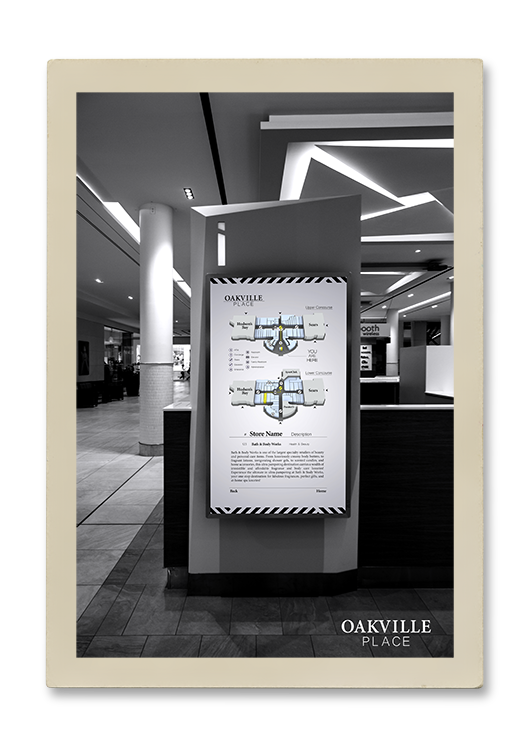
When Oakville Place Mall underwent renovations they updated their information kiosks to include digital interactive display boards. This project was to create a 3D searchable guide prototype. To accomplish this I started by rendering a three dimensional map using Cinema4D and a floorplan of the building. I then isolated and highlighted each of the individual stores and created a database including their name, type, location, and store description. The database and render were then laid out and tied together using a combination of HTML and CSS. The photo gallery illustrates the operation of the display.